- 最新の記事
-
- 【セラピスト向け】メンエス勤務で押さえるべきマナーを解説
- 【セラピスト向け】メンズエステのセラピスト向け集客方法7選
- 男性の肌荒れ対策にはメンズエステ?皮膚科?それぞれの違いと症状別の行くべき場所について
- 毛穴洗浄で黒ずみ・汚れの悩みを解消!メンズフェイシャルの効果や選び方について
- メンズエステで差し入れを受け取ったときの正しい対応方法まとめ
- メンズエステ勤務が知人にバレる理由とは?身バレを防ぐための対策まとめ
- 施術の質が上がるメンズエステのタオルの扱いマニュアル
- メンズエステの仕事内容は危ない?安心して働きたい方におすすめな勤務先の見極め方
- 推拿(すいな)とは?中国式マッサージの効果や5つの技法について
- メンズエステの稼ぎ時はいつ?閑散期と繁忙期を徹底解説
- カテゴリー
-
- コラム(7)
- 編集部からのお知らせ(9)
- グルメ情報(19)
- 地域情報(17)
- リフレクソロジーについて(2)
- アロマテラピーについて(8)
- マッサージについて(19)
- 銭湯特集(35)
- メンズ脱毛について(23)
- メンズ痩身について(4)
- メンズエステについて(34)
- メンズフェイシャルについて(18)
- ホワイトニングについて(1)
- 出張マッサージについて(3)
- メンズネイルについて(2)
- アロマオイルについて(2)
- メンズブライダルエステについて(1)
- カイロプラクティックについて(1)
- 整体について(1)
- メンエスで働く(52)
- 鍼灸について(1)
- 足つぼマッサージについて(1)
- リンパマッサージについて(2)
- メンズ眉ケアについて(1)
- メンズヘッドスパについて(1)
- タイ古式マッサージについて(1)
- スウェディッシュマッサージについて(1)
- ロミロミマッサージについて(1)
- 推拿(すいな)について(1)
- 按摩(あんま)について(1)
- ホットストーンマッサージについて(2)
- 腸セラピーについて(1)
- ヒロットについて(1)
- アルゴパックについて(1)
- スポーツマッサージについて(1)
- 指圧について(1)
- ウェルネスツーリズムについて(1)
- 香油について(1)
- アロママッサージについて(1)
- ジャップカサイについて(1)
- フェザータッチについて(1)
- 鼠蹊部リンパマッサージについて(1)
- 月別アーカイブ
-
- 2026年01月(2)
- 2025年12月(5)
- 2025年11月(5)
- 2025年10月(4)
- 2025年09月(5)
- 2025年08月(5)
- 2025年07月(5)
- 2025年06月(5)
- 2025年05月(5)
- 2025年04月(5)
- 2025年03月(5)
- 2025年02月(5)
- 2025年01月(5)
- 2024年12月(8)
- 2024年11月(8)
- 2024年10月(7)
- 2024年09月(5)
- 2024年08月(9)
- 2024年07月(9)
- 2024年06月(4)
- 2024年05月(5)
- 2024年04月(8)
- 2024年03月(4)
- 2024年02月(5)
- 2024年01月(1)
- 2023年12月(1)
- 2023年11月(1)
- 2023年10月(1)
- 2023年09月(1)
- 2023年04月(2)
- 2023年03月(1)
- 2023年02月(2)
- 2022年11月(2)
- 2022年10月(3)
- 2022年09月(1)
- 2022年08月(2)
- 2022年07月(1)
- 2022年06月(1)
- 2022年05月(1)
- 2022年04月(1)
- 2022年03月(1)
- 2021年12月(2)
- 2021年11月(1)
- 2021年10月(1)
- 2021年09月(1)
- 2021年08月(1)
- 2021年07月(1)
- 2021年06月(1)
- 2021年05月(1)
- 2021年04月(1)
- 2021年03月(2)
- 2021年02月(1)
- 2021年01月(1)
- 2020年12月(1)
- 2020年11月(1)
- 2020年09月(1)
- 2020年08月(1)
- 2020年07月(2)
- 2020年02月(2)
- 2020年01月(1)
- 2019年12月(2)
- 2019年11月(2)
- 2019年10月(3)
- 2019年09月(2)
- 2019年08月(2)
- 2019年06月(1)
- 2019年03月(1)
- 2019年01月(1)
- 2018年12月(1)
- 2018年11月(2)
- 2018年10月(1)
- 2018年08月(1)
- 2018年07月(2)
- 2018年06月(1)
- 2018年05月(2)
- 2018年04月(1)
- 2018年03月(2)
- 2018年02月(1)
- 2018年01月(2)
- 2017年12月(1)
- 2017年11月(1)
- 2017年10月(2)
- 2017年09月(2)
- 2017年08月(2)
- 2017年07月(2)
- 2017年06月(2)
- 2017年05月(2)
- 2017年04月(1)
- 2017年03月(3)
- 2017年02月(1)
- 2017年01月(1)
- 2016年12月(3)
- 2016年11月(3)
- 2016年10月(1)
- 2016年09月(3)
- 2016年08月(3)
- 2016年07月(4)
- 2016年06月(2)
- 2016年05月(4)
- 2016年04月(4)
- 2016年03月(5)
- 2016年02月(8)
- 2016年01月(4)
- 2015年01月(1)
- 2014年01月(3)
- 2013年01月(2)
- 2012年01月(3)
- タグ
-
- 脱毛(37)
- ネイル(8)
- 体験談(2)
- オイルマッサージ(91)
- メンズエステ(193)
- リフレクソロジー(24)
- アロマ(26)
- マッサージ(140)
- リラクゼーション(104)
- 銭湯(38)
- TV番組紹介(46)
- バナー設置(5)
- グルメ(57)
- ミシュラン(19)
- 痩身(20)
- フェイシャル(41)
- ブラジリアンワックス(11)
- エリア情報(25)
- ホワイトニング(3)
- ヘッドスパ(6)
- パウダーマッサージ(8)
- タイ古式マッサージ(5)
- 出張マッサージ(5)
- メンズネイル(5)
- アロマテラピー(22)
- アロマオイル(26)
- メンズブライダルエステ(11)
- メンズ脱毛(32)
- カイロプラクティック(3)
- 整体(6)
- メンエスで働く(53)
- 鍼灸(3)
- 足つぼマッサージ(2)
- リンパマッサージ(17)
- メンズ眉ケア(3)
- メンズヘッドスパ(4)
- スウェディッシュマッサージ(1)
- ロミロミマッサージ(1)
- 推拿(すいな)(1)
- 按摩(あんま)(3)
- ホットストーンマッサージ(2)
- 腸セラピー(1)
- ヒロット(1)
- アルゴパック(1)
- スポーツマッサージ(2)
- 指圧(3)
- ウェルネスツーリズム(1)
- 香油(1)
- アロママッサージ(19)
- ジャップカサイ(1)
- フェザータッチ(1)
- 鼠蹊部リンパマッサージ(2)
今行きたい、人気のメンズエステ
-

当たりSPA 日本橋店
当店では、少しでも多くのお客様にご利用して頂く為に無料専用駐車場を完備しております。★完全個室★お客様に『当たり』と思ってもらえる様ルックス、施術レベルを極めたセラピストがマッサージをご提供致します。
-

sirena I(シレーナ)
可愛いが溢れる!!ふたりきりの空間で厳選セラピストたちが貴方の日頃の疲れを癒す。洗練の技術とおもてなしで身も心も満たされる至福の時間をお楽しみいただけます。
-

僕のママスパ
癒しのお部屋で優しいママが、僕をお待ちしています。実家に帰ったようにくつろいで、暖かな母の愛に包まれて下さい。心身ともの安らぎと最高の癒しが貴方を待っています。
-

Bell.Madonna 日本橋・堺筋本町・谷町ルーム(ベルマドンナ)
若い女性にはない大人の魅力を存分に味わってくださいませ。またプライベートルームにお越し頂くのが難しい方でも出張での対応もしておりますので何なりとお申し付けください。
-

G.O.A.T(ゴート)
史上最高のメンズエステ。一切の妥協なく、より良い「質」を追い求めるという「心」こそがメンズエステという業界においての史上最高の価値を生み出すということに繋がると、私ども『G.O.A.T』は考えます。
-

美魔女セラピー 梅田店
地下鉄梅田駅より徒歩5分。洗練された美魔女による究極の癒しをご堪能ください。
-

KARIA.I(カリアドットアイ)
『王道×独創性』メンズエステに新たな革新をただ目新しいだけでなく、従来の良さも踏襲しつつ、独創的で斬新なサービスを提供する。それが『KARIA.I』です。
-

YOLU SPA 大阪店(ヨルスパ)
日本橋にある完全個室型リラクゼーションサロン♪オリジナル癒し空間で日頃のお疲れを癒します♪施術技術はもちろん、常識やおもてなしを重視した厳選採用をしております♪貴方様の好みが必ず見つかります♪
-

ヒルガオ
30代40代50代のミセスが日常を忘れ、限られた時間の中で、時にプロフェッショナルに、時に恋人らしく大人セラピストの魅力を存分に発揮します。
-

ミセス・ムーンR 大阪店
優しさと気遣いを忘れない…。大人女性専門サロン♪至福の癒しを、お約束致します。
-

sirena II(シレーナ)
可愛いが溢れる!!ふたりきりの空間で厳選セラピストたちが貴方の日頃の疲れを癒す。洗練の技術とおもてなしで身も心も満たされる至福の時間をお楽しみいただけます。
-

DAZZLE(ダズル)
新大阪駅東口徒歩1分!大阪のメンエス業界の中でも最高クラスのクオリティ!!厳選に厳選を重ねたセラピストが何度も何度もトレーニングを受け実現しました。日々の疲れを解きほぐす極上のお時間をご堪能ください。
| 掲載店舗 | キャンペーン | クーポン |
|---|---|---|
| 764店 | 360店 | 645件 |
- リフナビ大阪
- リフナビ大阪コラム
- 編集部からのお知らせ
- 【アメーバブログ編】ブログへのリフナビバナー設置方法(フリースペース)
【アメーバブログ編】ブログへのリフナビバナー設置方法(フリースペース)

アメーバブログにてリフナビ大阪のバナー設置方法(フリースペース)をまとめました。
※スマートフォン(iPhone,Andoroid)にてマイページにログインされた場合※
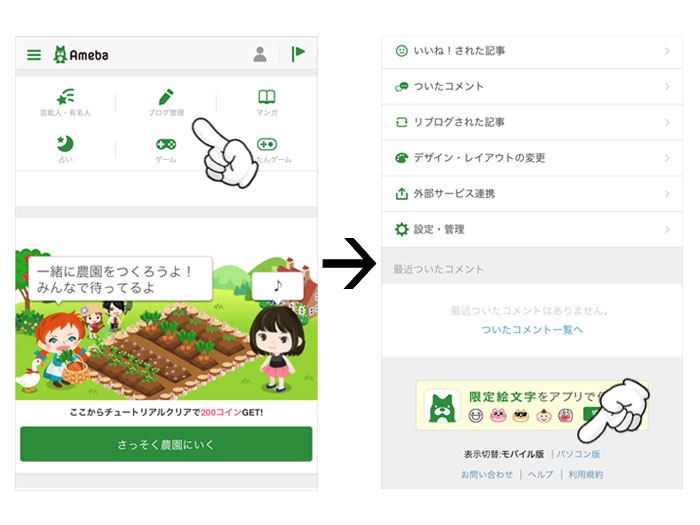
スマートフォン用マイページではバナー設置を行う事が出来ない為、パソコン表示へ切り替えが必要となります。マイページにログイン後「ブログ管理」をタップ、最下部までスクロールいただき「パソコン版」をタップしてパソコン用マイページに切り替えてください。

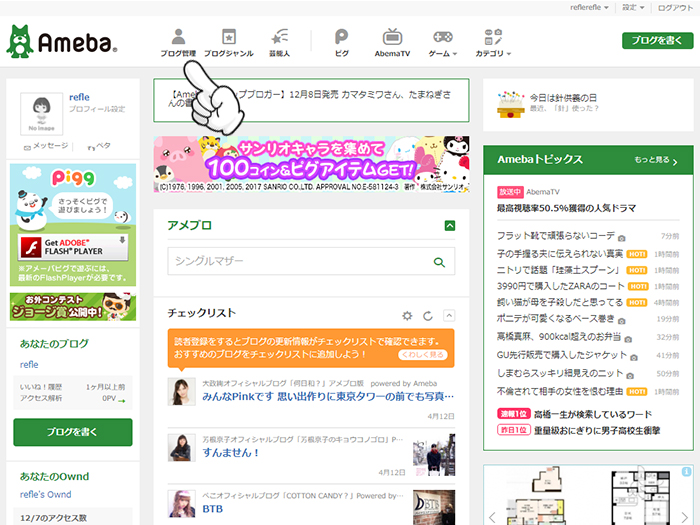
1)ログイン後、マイページの上部にある「ブログ管理」をクリック。 
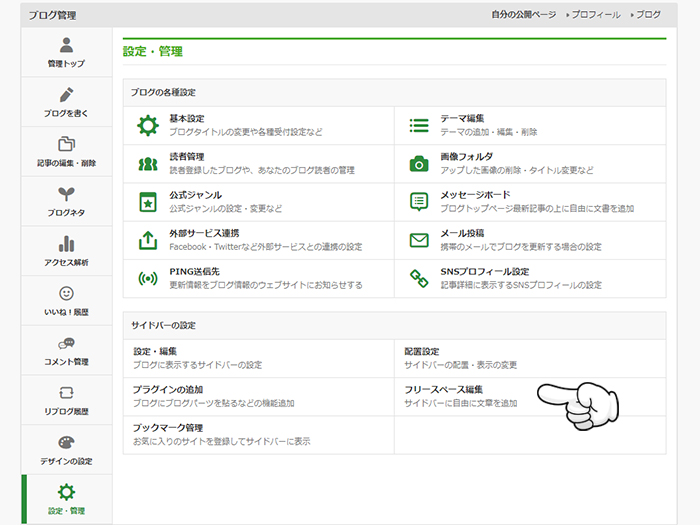
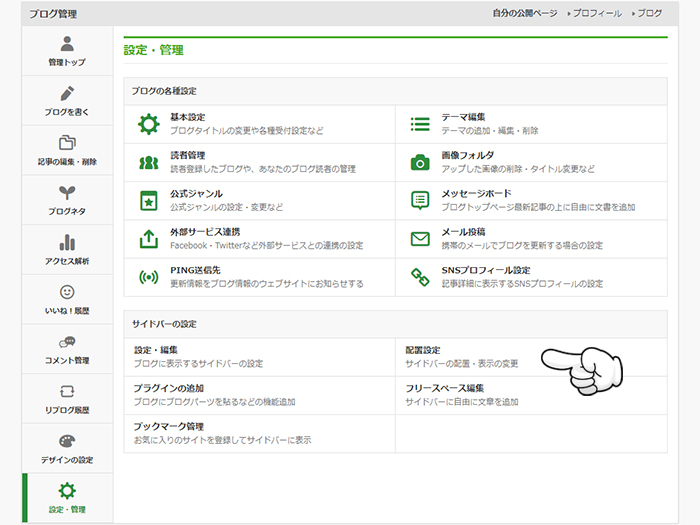
2)左メニュー内の一番下にある「設定・管理」をクリック。 
3)「設定・管理」ページ内の「フリースペース編集」をクリック。 
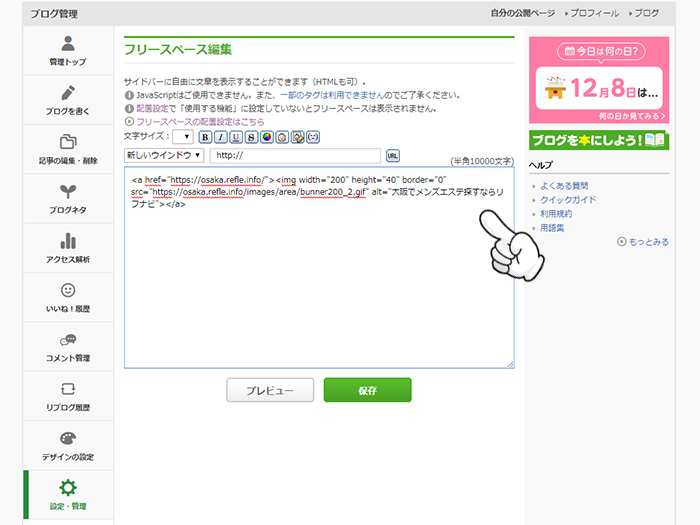
4)「フリースペース編集」ページ内のテキストエリアにバナー設置用タグをコピペしてください。貼り付け後、「保存」ボタンをクリック。 ※タグは【リフナビ大阪のバナー設置について】よりコピー可能です。
5)次に「設定・管理」ページ内の「配置設定」をクリック。 
6)「使用しない機能」内に「フリースペース」がある場合はドラッグして「使用する機能」に移動。移動後、「保存」をクリック。 

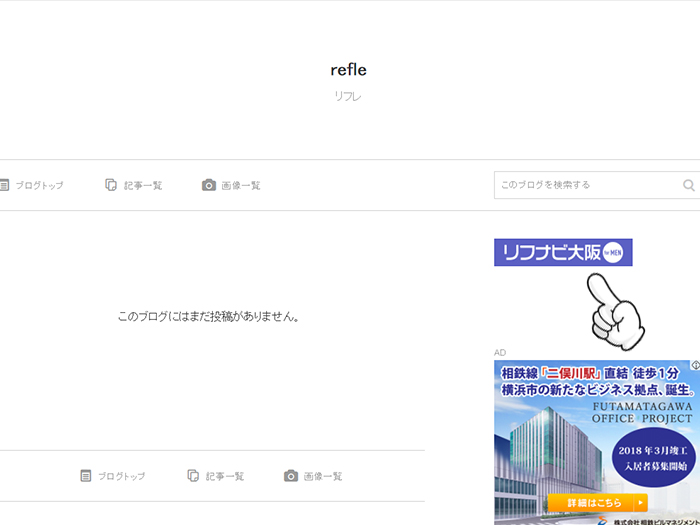
7)バナーが無事に設置されているか確認して完了。 
※スマートフォン(iPhone,Andoroid)での設置確認は下記を参考に行って下さい。
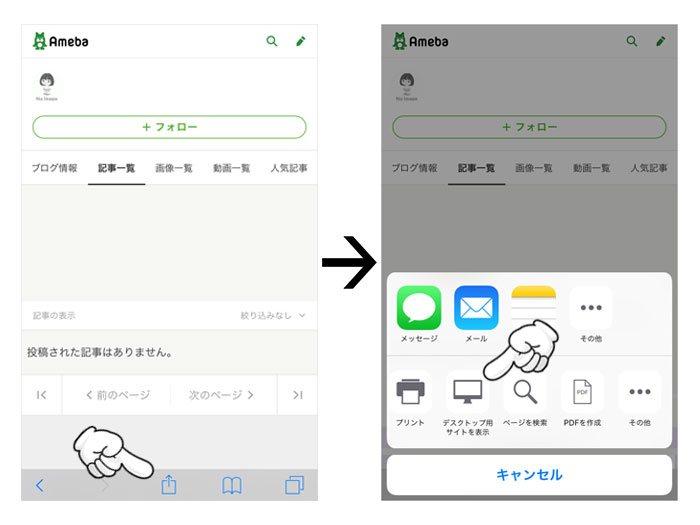
iPhoneでの設置確認方法
ご自身のアメーバブログを開き、グレーのバー内「追加・共有・保存」のアイコンを選択、右スクロールし「デスクトップ用サイトを表示」をクリック。7)同様の画面が表示されます。

Andoroidでの設置確認方法
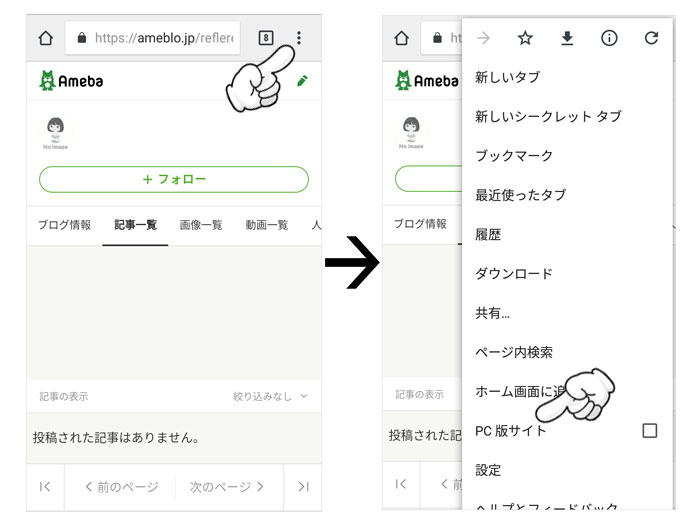
ご自身のアメーバブログを開き、右上の縦3つの「メニューアイコン」を選択し、「PC版サイト」をクリック。7)同様の画面が表示されます。

いつの間にかアメブロのキャラクターがアニマルっぽくなってますね。abema(アベマ)くんだそうです。 デザイナーのNIGO(ニゴー)さんがサーバーエージェントのクリエイティブディレクターになられたようですよ。
あわせて読みたい記事
筆者 リフナビ大阪編集部
メンズエステ・リラクゼーションサロンの地位向上のために、お客様が安心・安全にマッサージを受けられるように、リラクゼーションサロンに関する情報を発信しています。
大阪にあるその他の業種
店舗マッサージ(21)/メンズエステ(メンエス)(278)/ブラジリアンワックス(1)/メンズエステティック(18)/メンズ脱毛(21)/フェイシャルエステ(15)/ダイエット・痩身(15)/メンズネイルサロン(71)/リフレクソロジー(141)/ボディケア(153)/タイ式マッサージ(8)/整体院(8)/整骨院(10)/鍼灸(5)/スーパー銭湯(66)/銭湯(公衆浴場)(84)
大阪のあるその他のエリア
梅田(77)/北新地(5)/福島(10)/天神橋筋六丁目(8)/中崎町(3)/北浜(2)/肥後橋(1)/本町(8)/堺筋本町(65)/阿波座(1)/北堀江・南堀江(10)/新町(2)/心斎橋(24)/長堀橋・松屋町(9)/難波(20)/日本橋(48)/桜川(5)/大国町(1)/天満(3)/南森町(4)/谷町(10)/天満橋(5)/鶴橋(6)/上本町(4)/京橋(21)/都島(2)/天王寺(19)/花園町(1)/住之江(2)/住吉(8)/大正・弁天(4)/十三(8)/西中島(2)/新大阪(32)/東三国(2)/淡路(2)/江坂(6)/堺(18)/堺東(21)/中百舌鳥(4)/岸和田(7)/貝塚(4)/狭山(3)/和泉(4)/北花田(1)/泉佐野(3)/泉大津(3)/豊中(19)/吹田(5)/箕面(3)/池田・石橋(2)/茨木(8)/高槻(13)/布施(3)/東大阪(7)/八尾(5)/枚方(8)/寝屋川(2)/門真(5)/守口(2)/羽曳野(3)/河内長野(4)/此花(3)/その他[大阪](29)/奈良県(18)/滋賀県(8)/和歌山県(6)/京都市内(44)/その他[京都](41)